How to build and host your first website

Table of Contents
Introduction
All PublishFi plans, including the free plan, come with an easy website builder and unlimited pages.
If you're looking for inspiration or want to see how other creators are using PublishFi to build their websites, check out these theme pages for ideas: at Themes to Choose From Section, pick a theme you like from here, play around with it, and also check the Showcase tab under each theme for ideas on making decent websites.
Everything is automatically connected to your digital products, email list, and blog, and you don't need to know how to code to make your site look great!.
You can create as many pages as you like, set a homepage, connect your email list and products to your site, start a blog, and so much more! 🤩
What should my website contain ?
Your website is a reflection of your brand, so it's important to include essential elements that engage and inform your audience. Here are some key components your website should have:
- Home Page: An overview of your brand, content, videos, etc.
- Blog: A space to share blogposts, news, updates, new videos, and articles made by you.
- Subscribe Page: A page where visitors can sign up for newsletters or updates.
- Contact Information: Make it easy for visitors (brands, busineses and other users) to reach out to you.

How do I get started ?
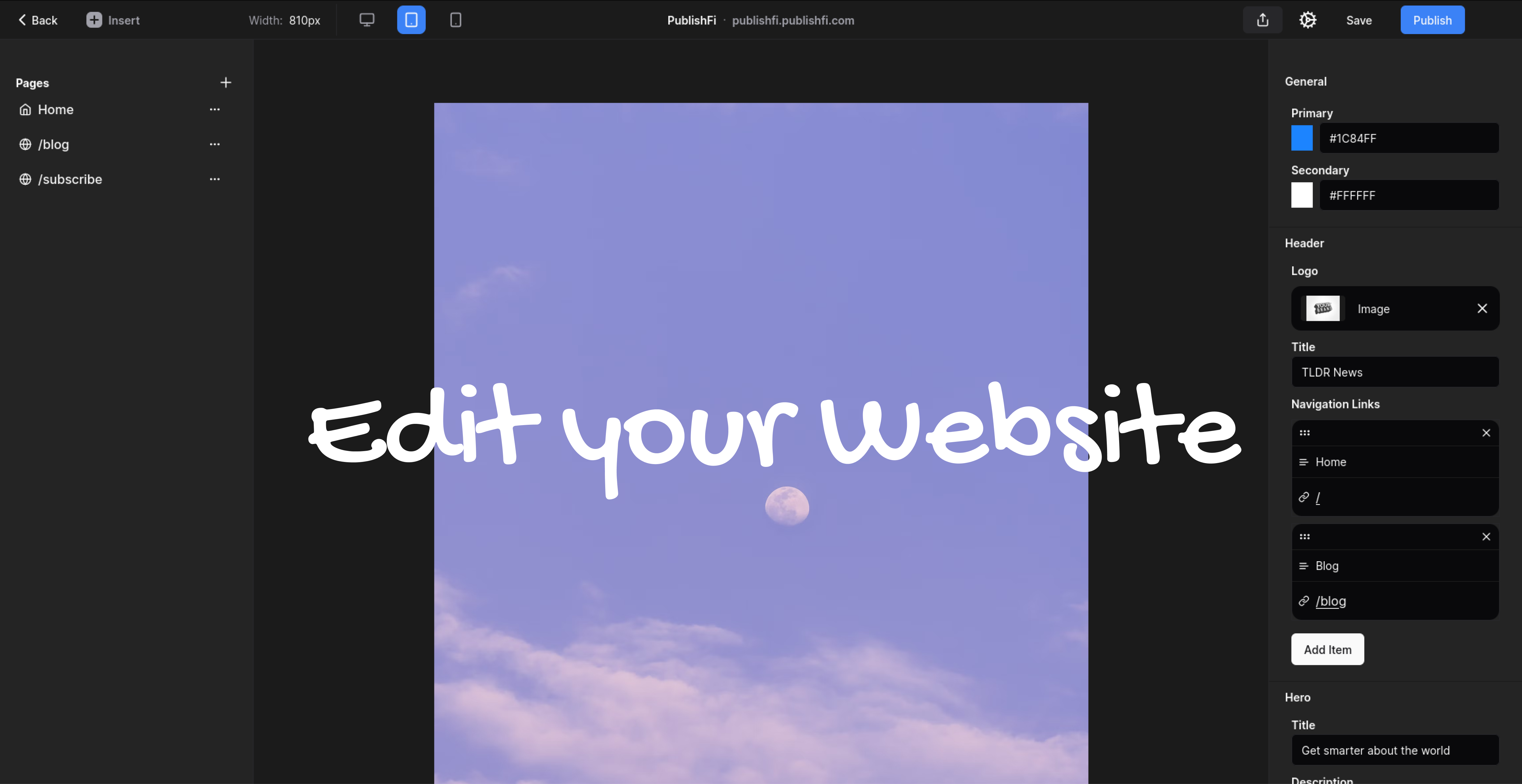
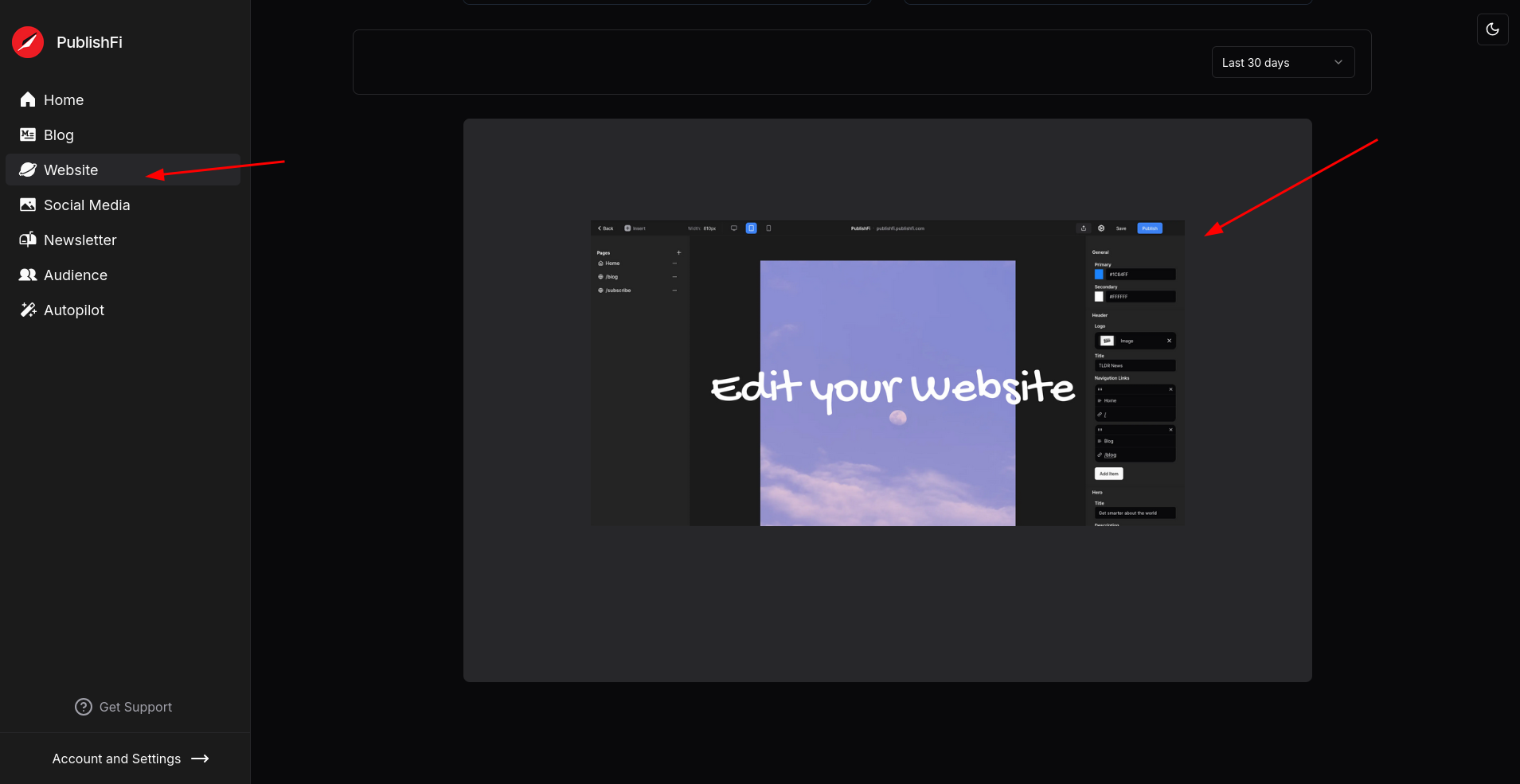
1. Open Website Editor

To open the website editor
- Go to the Website Tab
- Scroll to the bottom and click on the Edit your Website banner at the bottom as highlighted with the red arrow in the image above
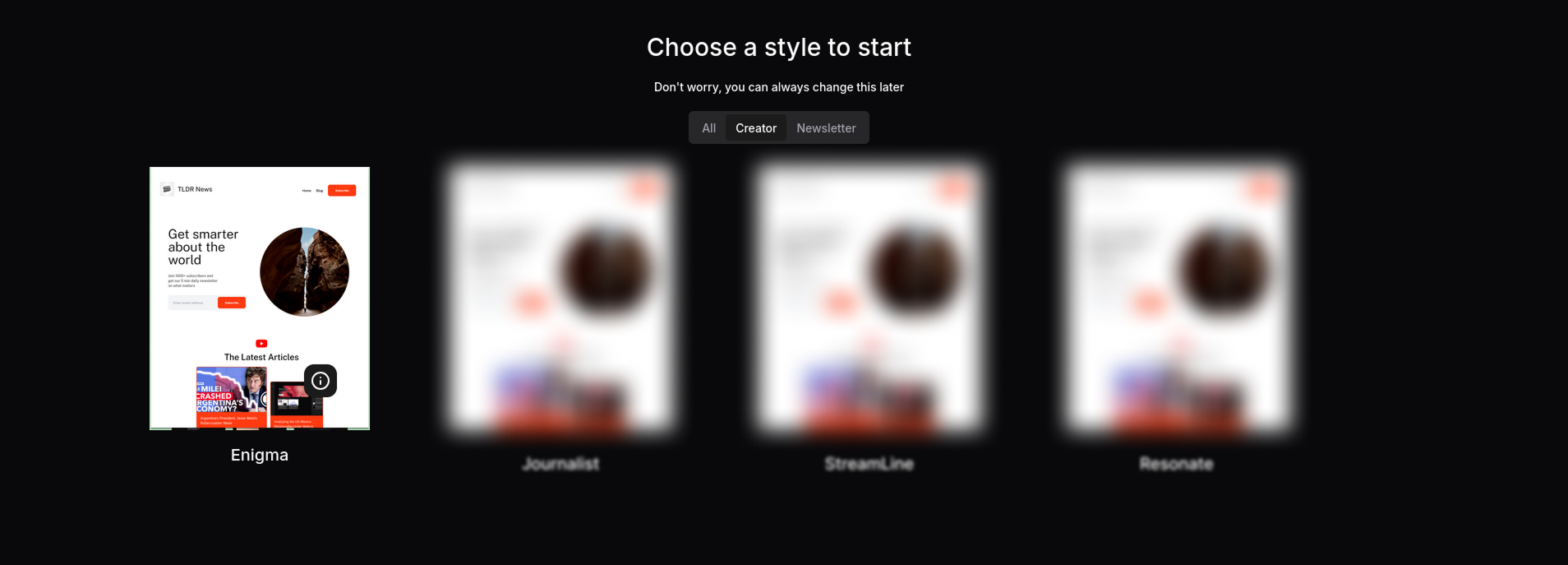
2. Select a Theme
After opening the website editor for the first time, you'll be greeted with the request to pick a theme to start with, You can browse through our catalog of themes here in advance of this step, if you want.
OR
Pick any theme right now - you can tweak it later!

Start by choosing a theme that best suits your brand and style. PublishFi offers a variety of professionally designed themes to choose from depending on your industry, niche.
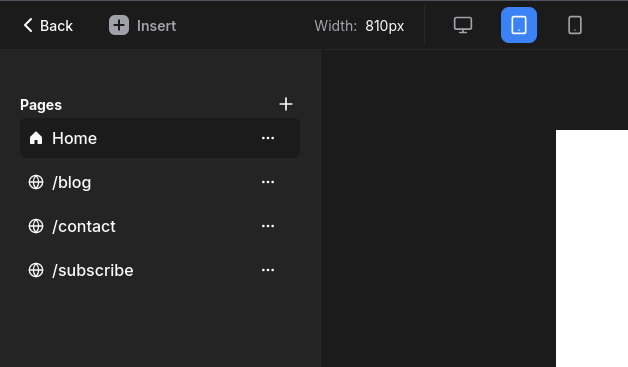
3. Adding New Pages
You can start your site with just a handful of Pages, but you can add as many pages to your site as you'd like !
You can create new pages anytime—whether it’s an “About Me,” “Contact Us,” or a unique page to share your story or bring your vision to life.
Let's explore how to add new blank pages to your site:
- Open the Website Editor
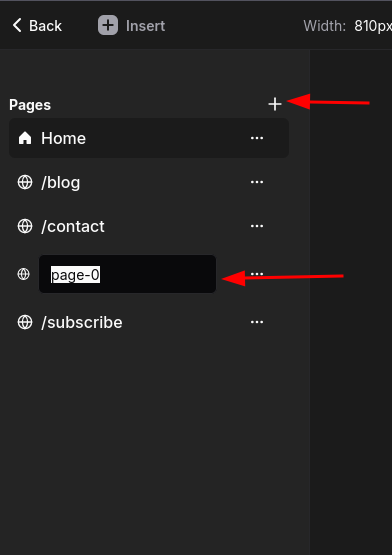
- Click on the small + button in the Left Sidebar in the Editor with the list of all pages named

OR
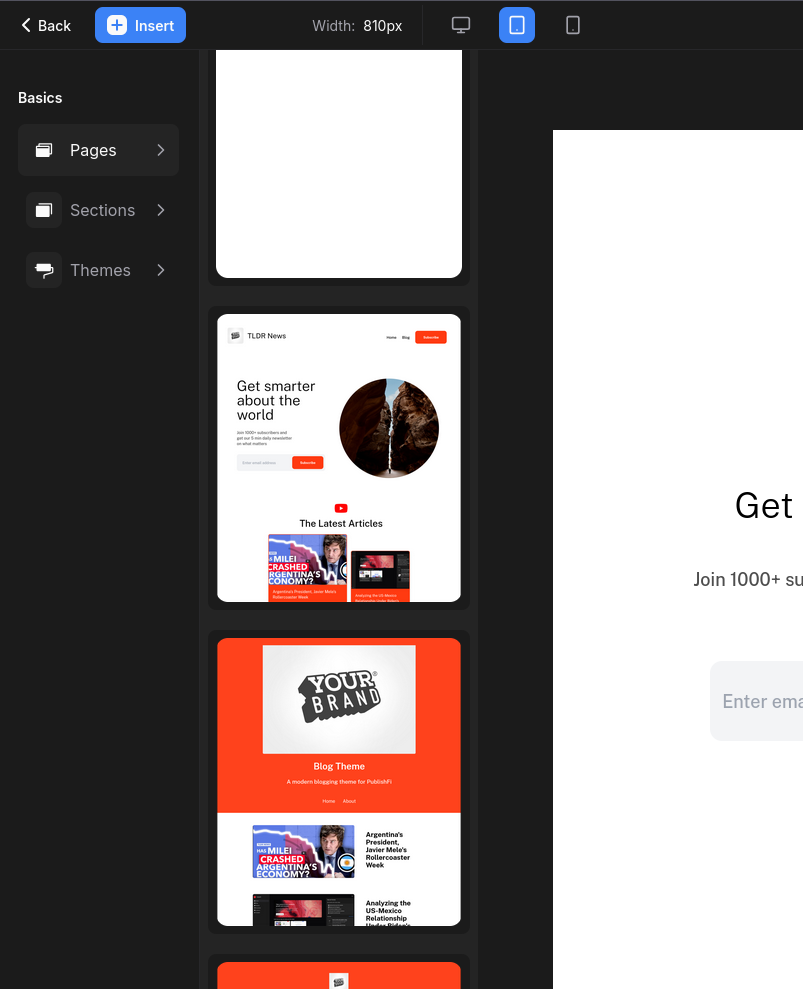
To explore adding a page template as a New Page by picking from your Theme pages, do the following:
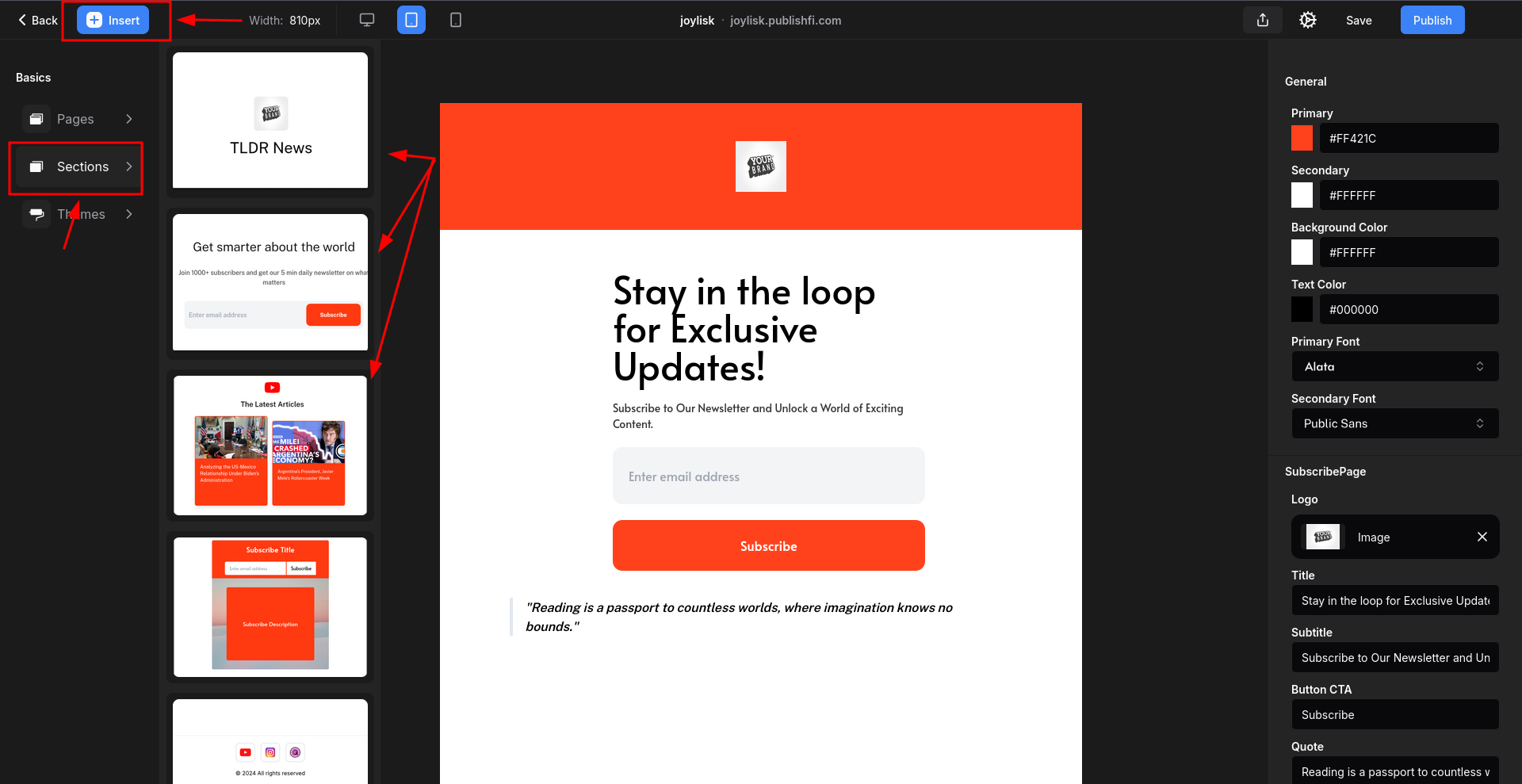
- In Website Editor click on the Insert button at top-left.
- Then pick your favourite Page from the Pages tab in the Insert menu as shown in the image below

4. Build out your Home, Blog, Contact and Subscribe pages

Once you've selected a theme, configure the key pages of your website. Customize the content, layout, and design of your Home, Blog, and Subscribe pages to match your brand's voice and style.
By default, when your main first theme is selected, our site auto creates new default pages which usually include the Home, Subscribe and Blog pages by default.
Add more pages as you go, as you need them, we support unlimited pages !
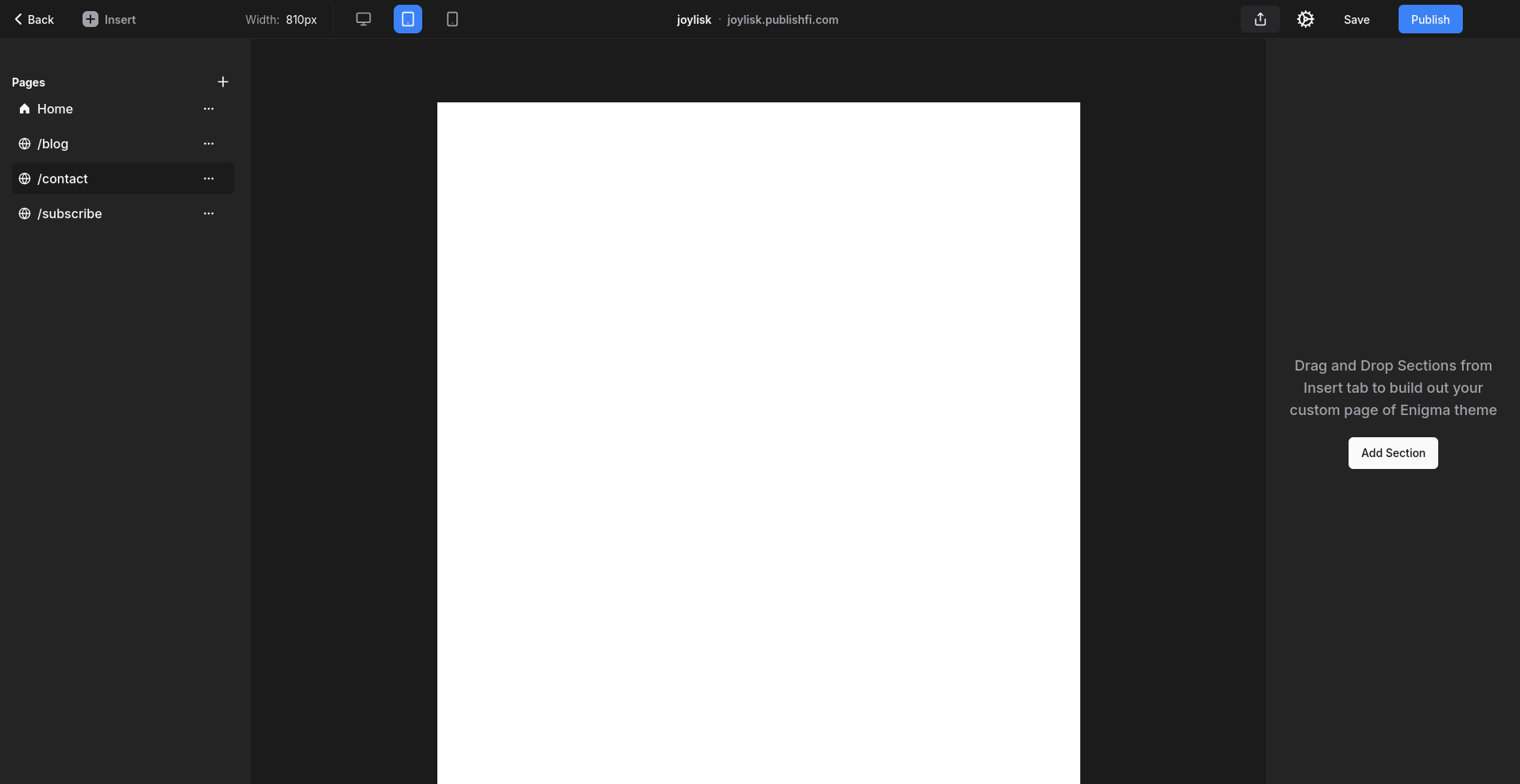
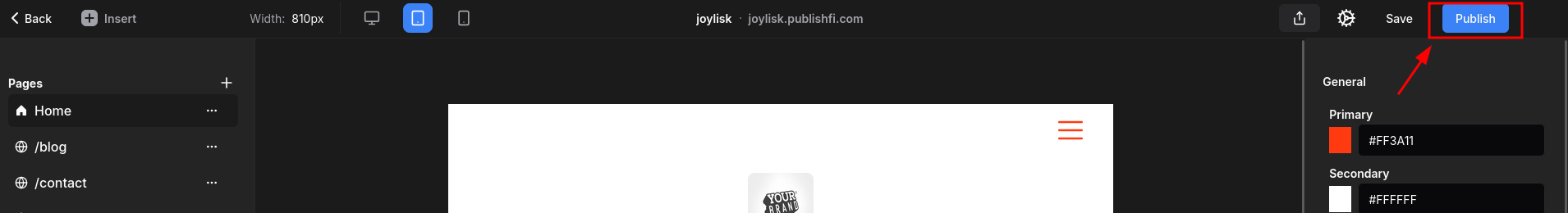
5. Save and Publish Your Site to the World !

To make your changes live, simply hit "Publish" in the top right corner—your site will instantly update with all your edits!
After configuring your pages, save your changes and publish your website. PublishFi makes it easy to update and maintain your site, so you can keep your content fresh and engaging.
More Features
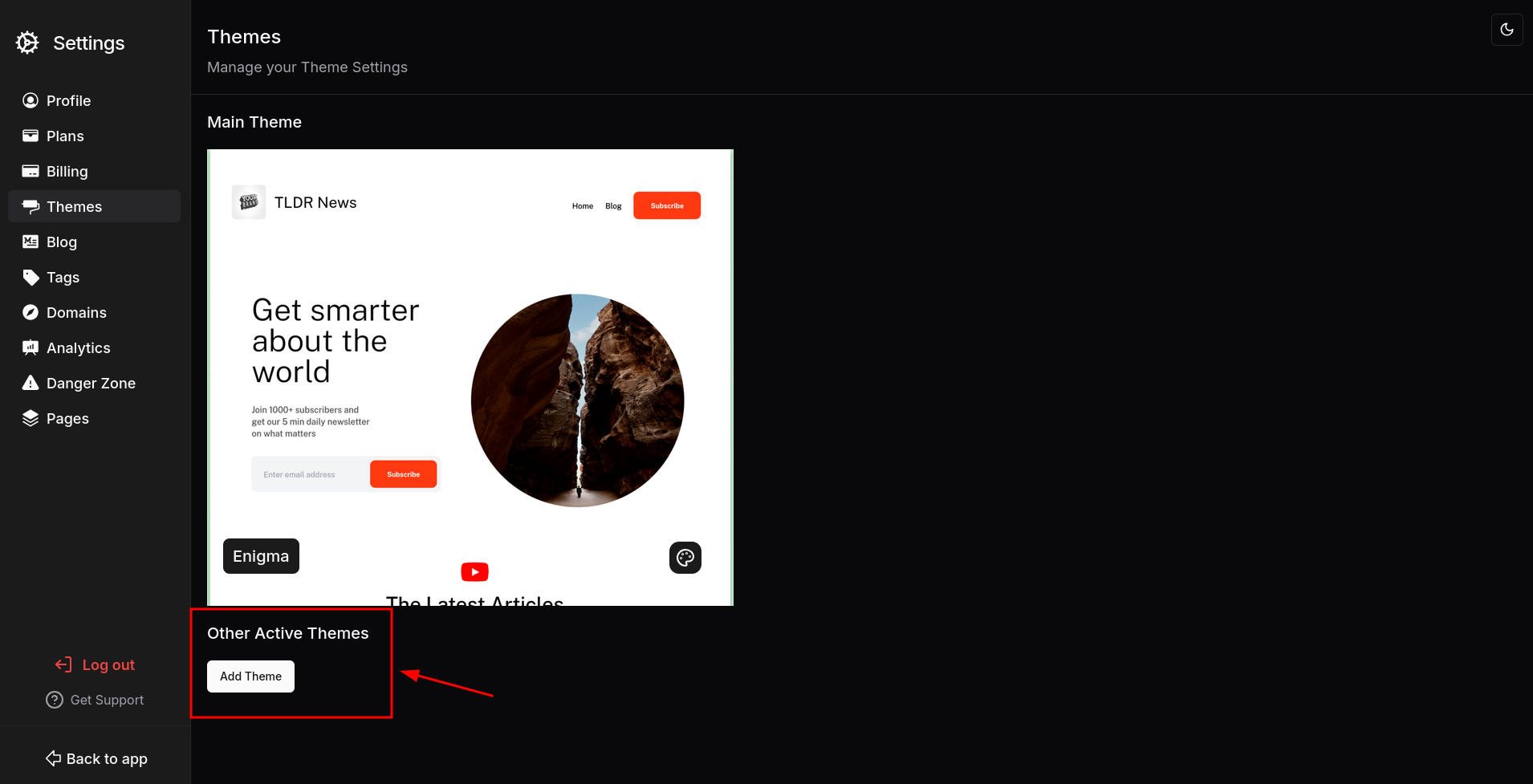
1. Add Pages by Mixing Multiple Themes in your Website

With PublishFi, you can mix and match pages from different themes to create a unique and dynamic website. Add new pages as needed to expand your site's functionality and content, you can add more themes just like shown in image above at
Once more themes have been added, they'll be available in Insert Menu under Pages section itself
2. Add Components into Pages

Enhance your pages by adding components such as images, videos, forms, and more. These components help make your content more interactive and engaging for your audience.
You can also add various sections that come with each of your themes, into your website pages as seen in image above.
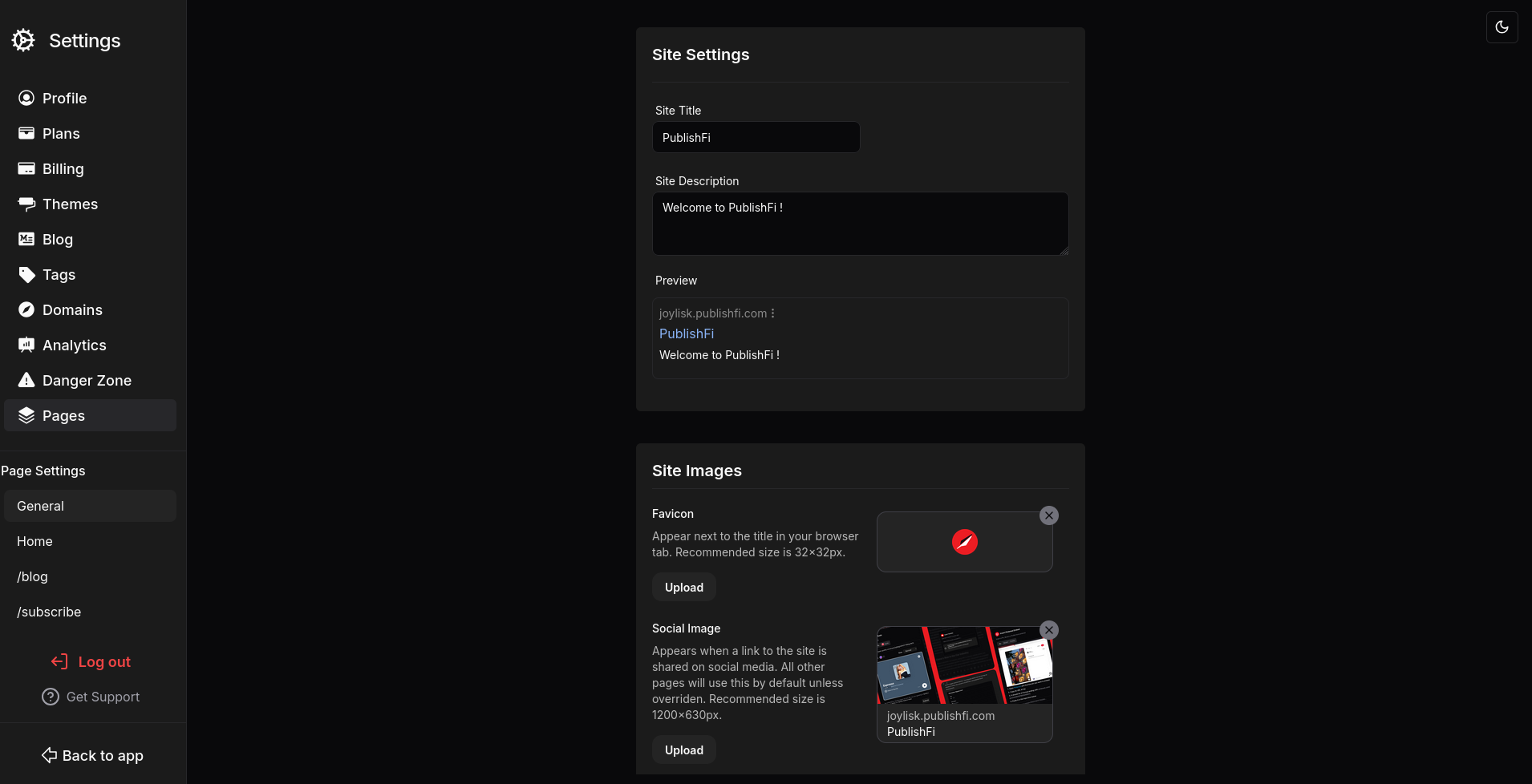
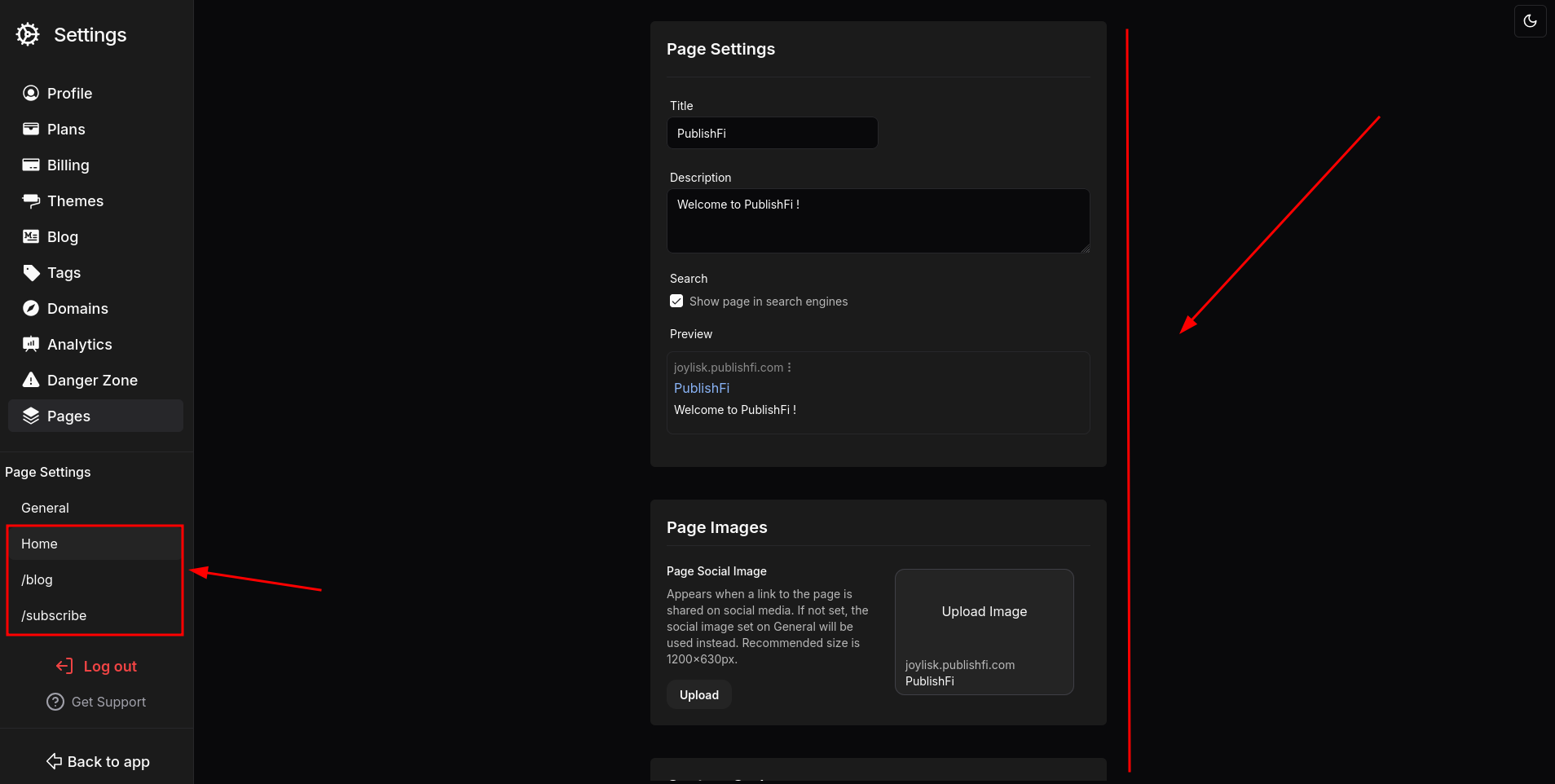
3. Customizing your General Page Settings

Adjust general settings for all of your pages under General Setttings Tab, here you can do the following
- Set your Site's Title, Description, Favicon
- Embed Google Analytics, Facebook Pixel or other Custom Scripts on all your website pages under Custom Code section
4. Customize Page Settings of an Individual Page

Fine-tune individual page settings to control specific aspects of each page, including Image Previews when sharing URLs, Custom 3rd Party Scripts, and content settings. This allows you to have greater flexibility and customization at individual page level!.
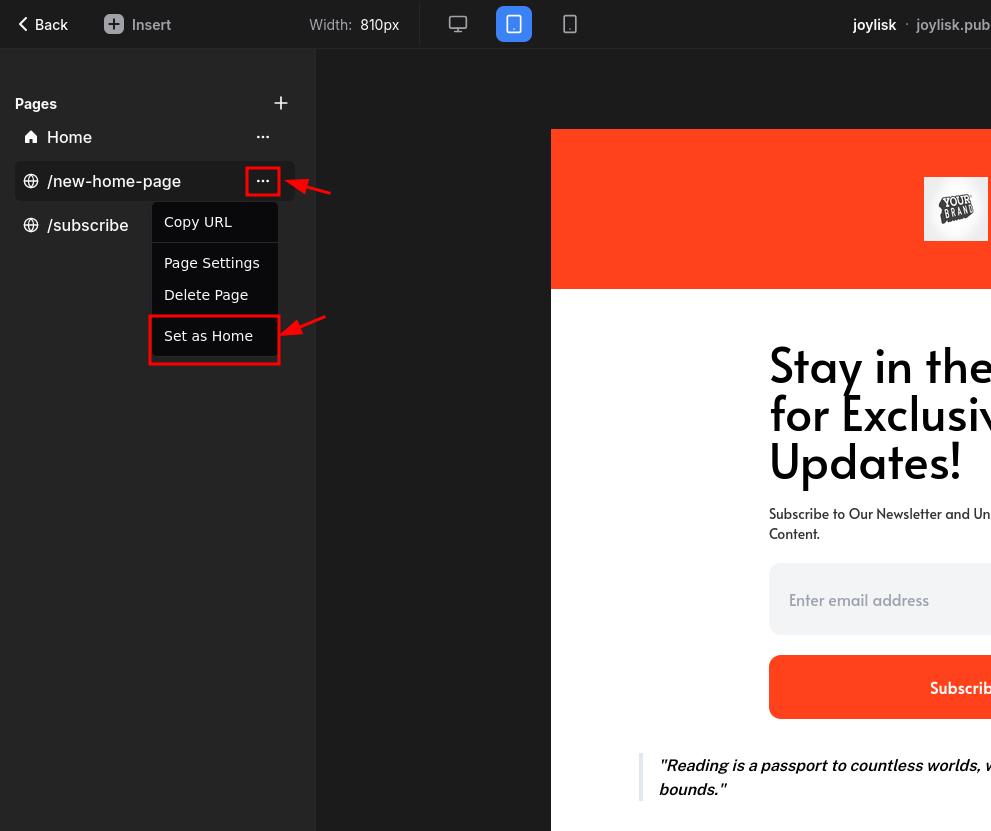
How to Change the Home Page (or set a New Page as the Home Page)
Want to set a different page as your home page? The page that gets showed when people just enter your domain name.
It’s quick and easy! Just follow these simple steps to make any page the new front door of your website. 🚀
- Open the new page in Website Editor that you want to make as New Home
- Click on the Three Dot button beside the Page in Left Sidebar highlighted in image below in red box
- Click on Set as Home and it'll set it up as the new home page !

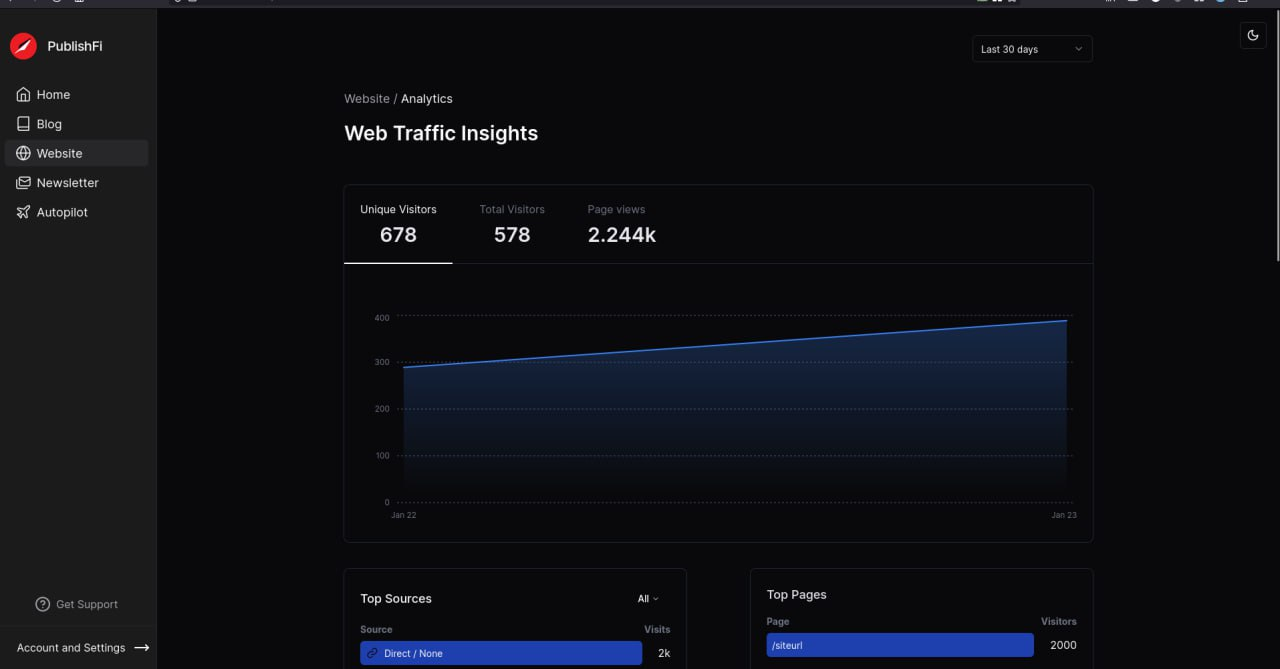
Analytics

Track the performance of your website with PublishFi's built-in analytics tools. Monitor visitor behavior, page views, and other key metrics to gain insights and improve your site's effectiveness.
What's next ? Get Publishing !
You're now ready to start building and hosting your first website with PublishFi.
With these steps, you'll have a fully functional website ready to go!
But this is just the beginning—PublishFi’s Website Builder unlocks endless possibilities for customization.
Explore more features and pro tips on our YouTube channel: PublishFi Academy at Youtube 🚀
Happy Publishing !